[GitHub 깃 & 깃 허브 입문] VS code로 다루기
[깃 & 깃 허브 입문] VS code로 다루기
저장소 만들기 VS code 작업용으로 새 파일을 만들고 작업 환경을 구축해보는 것으로 시작합니다. 작업 폴더 생성 비쥬얼 스튜디오에서 사용할 새 폴더를 컴퓨터에 원하는 위치에 하나 생성합니
gunrestaurant.tistory.com
HTML, CSS 파일로 사이트 만들기
이력서 파일 준비하기
깃허브는 정적인 사이트로서, 게시판이나 글 올리기 등의 기능이 없어서 이력서 등을 보여주기에 적합한 사이트입니다. 이력서 웹사이트를 제작하고 싶으면 HTML 파일과 디자인 CSS 파일이 필요합니다. 이때, 첫 화면은 무조건 index.html로 저장해야하고, 푸쉬하기 전에 제대로 작동하는 지 확인하는 작업은 필수 입니다.
저장소 복제
이 실습에선 미리 준비된 예제 파일을 이용해서 실습합니다. 다른 사람의 저장소에 위치한 소스 파일은 직접 수정이 안 되므로 저장소를 복제해서 사용합니다.
https://github.com/jjlaon/resume
GitHub - jjlaon/resume
Contribute to jjlaon/resume development by creating an account on GitHub.
github.com
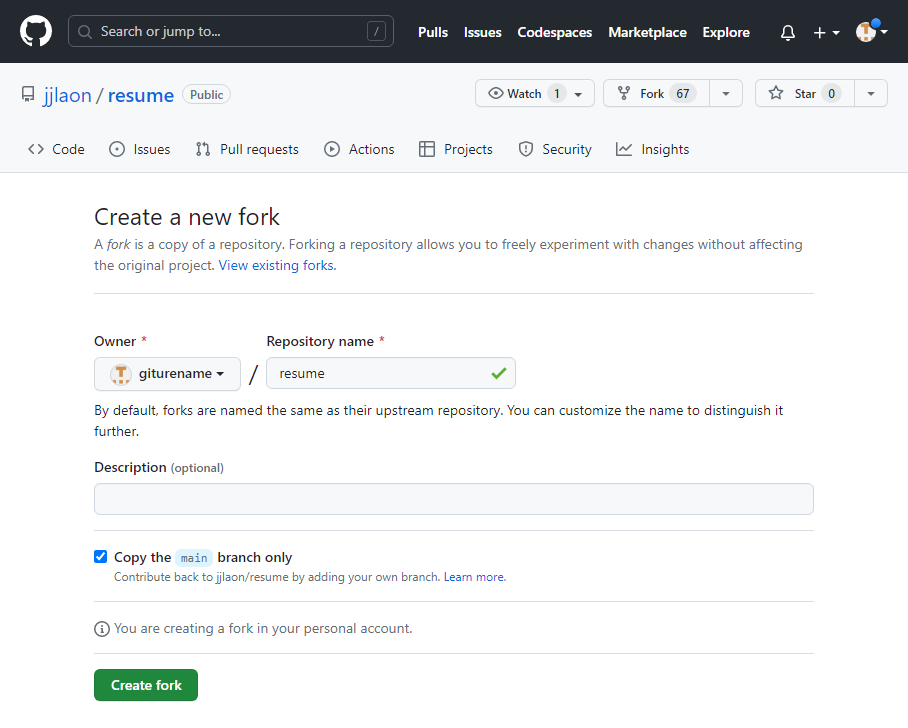
위의 저장소로 들어가서, 저장소 우측 상단의 Fork를 클릭합니다.

위와 같은 화면이 나타나면 Create fork를 클릭해서 똑같은 저장소를 본인 계정에 복제를 시킵니다. 이 다음 복제한 원격 저장소를 지역 저장소로 복제해서 파일을 사용자 컴퓨터 환경에서 쉽게 수정하고 푸시할 수 있는 환경을 구축해봅니다.
VS code를 실행해서 열려있던 폴더를 닫고 리포지토리 복제를 실행합니다. https://github.com/계정이름/resume 형태의 주소를 붙여넣기 해서 원격 저장소를 생성합니다. 원하는 경로에 원격 저장소 복제를 저장하고 VS code에서 열어봅니다. 이렇게 하면 컴퓨터에서 쉽게 코드를 수정하거나 html를 볼 수 있습니다.

파일 수정과 커밋
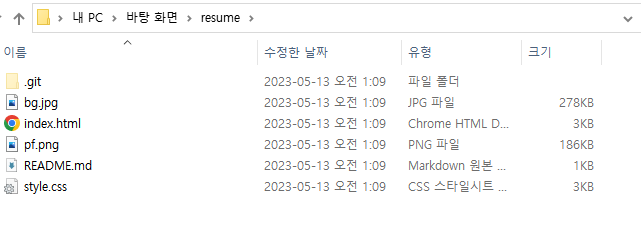
현재 복제한 폴더에는 bg.jpg로 배경이미지와 pf.jpg 프로필 이미지가 존재합니다. 이미지 교체를 원한다면, 원하는 이미지를 같은 이름으로 저장하여 기존의 이미지를 덮어씌웁니다.
이제 사이트에 들어가는 텍스트를 수정하기 위해 html 파일을 VS code에서 실행을 합니다.

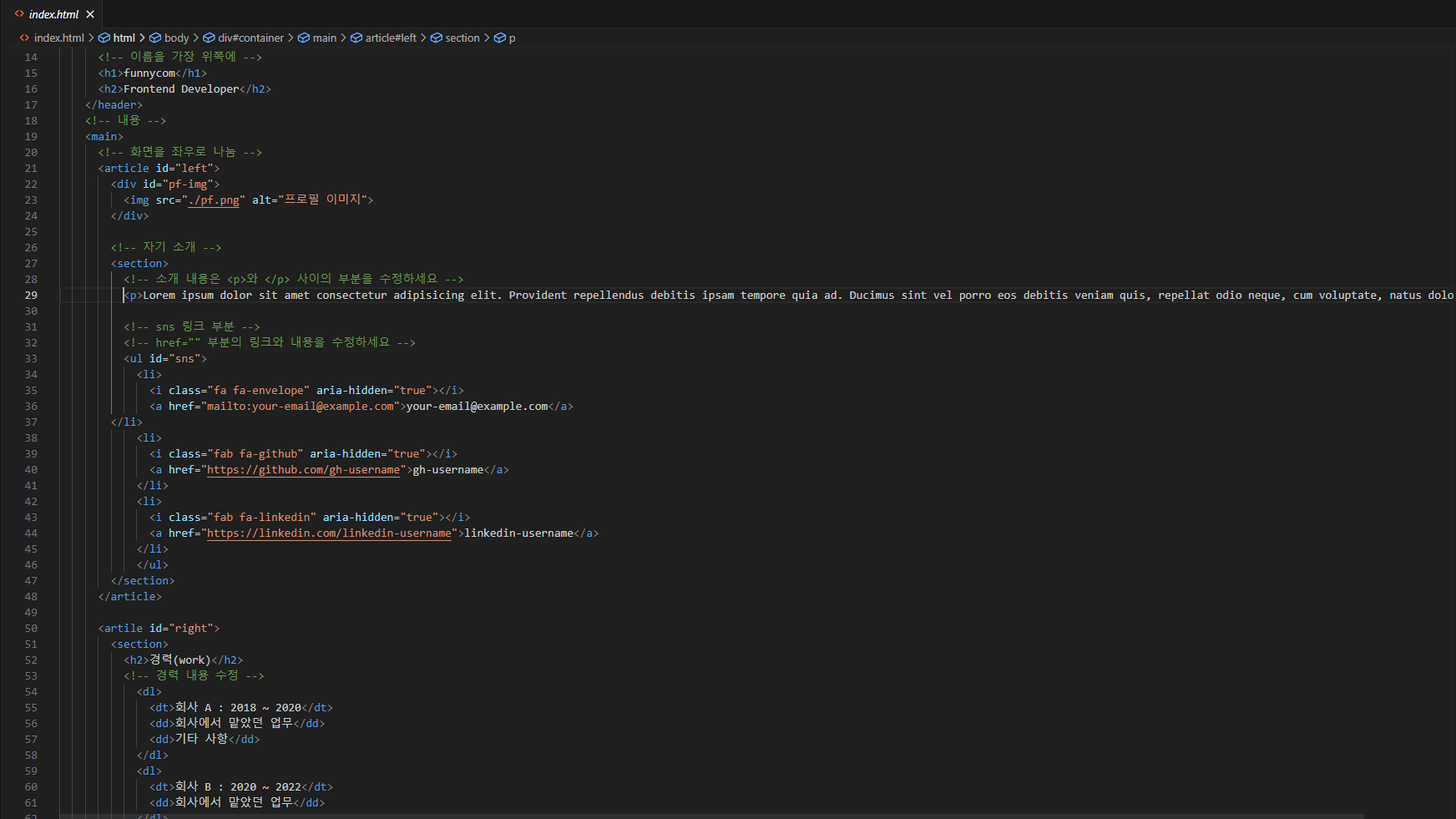
html 파일을 실행하면 편집기에 위와 같은 코드가 작성된 html이 실행됩니다. 이름과 관련된 주석이 달린 부분에서 funnycom이 이름을 나타내는 것이고 Frontend Dveloper가 현재 직업을 의미하는 것이므로, 자신에게 맞는 내용으로 수정을 합니다. 자기소개 부분은 <p>태그 안에 내용을 수정합니다. <!--sns 링크 부분-->에는 자신의 sns 링크를 작성하고, 아래 경력, 기술, 학력 등을 작성합니다.
이후 파일을 저장하고 html 파일을 웹 브라우저에서 확인해 보면 자신이 작성한 대로 파일이 수정되어 있습니다. 이후 변경한 이미지 파일과 html 파일을 VS code 소스제어에서 스테이징과 커밋을 해서 원격 저장소에도 변경 사항을 저장합니다.
원격 저장소를 페이지로
깃허브의 '페이지(Pages)' 기능을 이용해서 깃허브의 저장소를 사이트처럼 사용해봅니다.

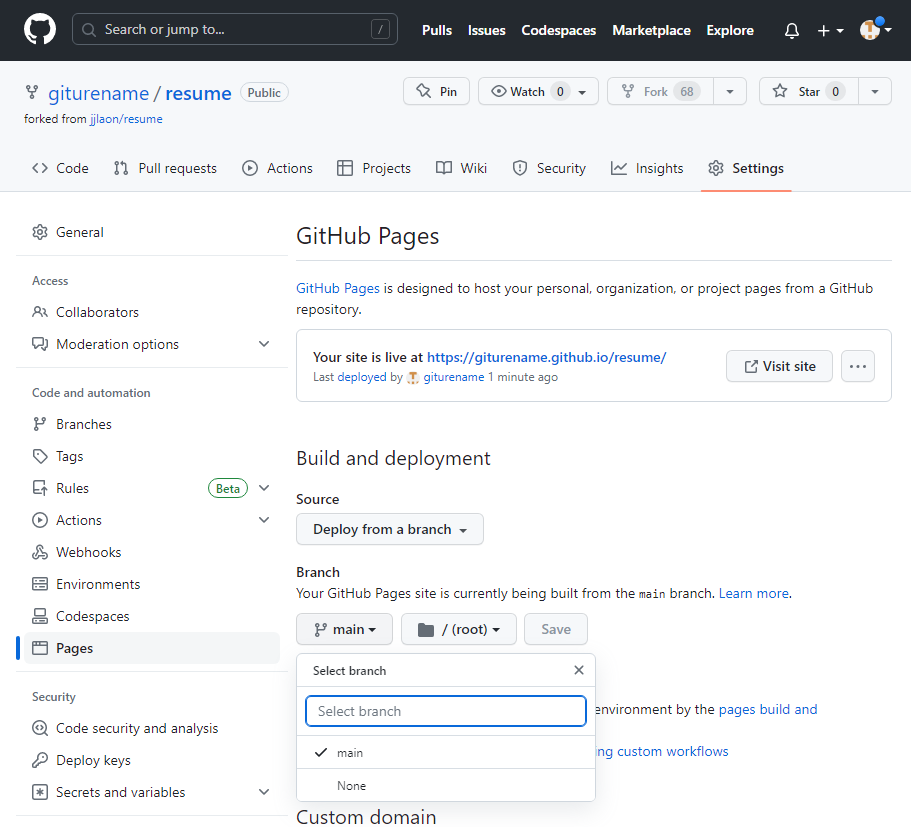
원격 저장소 사이트로 가서 Settings 으로 들어갑니다. 그 다음 Pages로 들어가서 Branch에서 main을 선택해줍니다. 이후 Save 버튼을 눌러서 저장을 합니다.
https://아이디.github.io/저장소명/
저장소 페이지로 설정되면 위와 같은 형식의 페이지 주소가 생성되었음을 알려줍니다. 해당 주소로 들어가면 로컬 파일을 웹 브라우저로 확인했던 html 파일의 모습과 똑같은 페이지가 생성된 것을 알 수 있습니다.
깃허브 블로그
깃허브 페이지는 지킬테마(Jekyll theme)에 있는 깃허브 페이지용 블로그, 사이트 디자인 모음을 활용해서 다양한 디자인으로 사이트를 만들 수 있습니다. 블로그는 계정 당 1개 생성이 가능합니다.
지킬 테마
다양한 테마 중에서 자신이 생성할 사이트 목적에 맞는 테마를 선택해서 사용해야 합니다. 지킬 테마에는 무료, 유료 테마가 존재하며 테마마다 Demo 링크가 존재하여 적용하기 전에 미리 확인해 볼 수 있습니다. 좀 더 접하기 쉽고 일반적으로 사용되는 PPT 템플릿을 이용하는 방식과 비슷하다고 생각합니다. 아래는 지킬 테마들을 볼 수 있는 사이트들 입니다.
지킬 테마 관련 사이트 주소
Jekyll Themes
A collection of the best jekyll themes and templates that are free to download. Download free jekyll themes that suit your website, portfolio, resume or company website needs. Search jekyll themes by category and find what you are looking for.
jekyll-themes.com
Jekyll Themes
jekyllthemes.org
Jekyll Themes – a curated directory
Find the best Jekyll themes for your next project – a curated directory of themes, templates and resources for building Jekyll websites.
jekyllthemes.io
https://jamstackthemes.dev/ssg/jekyll/
Jekyll
Over 1000 themes and starters for Jamstack and static site generators.
jamstackthemes.dev
https://github.com/topics/jekyll-theme
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
블로그 생성 및 기본 환경 설정
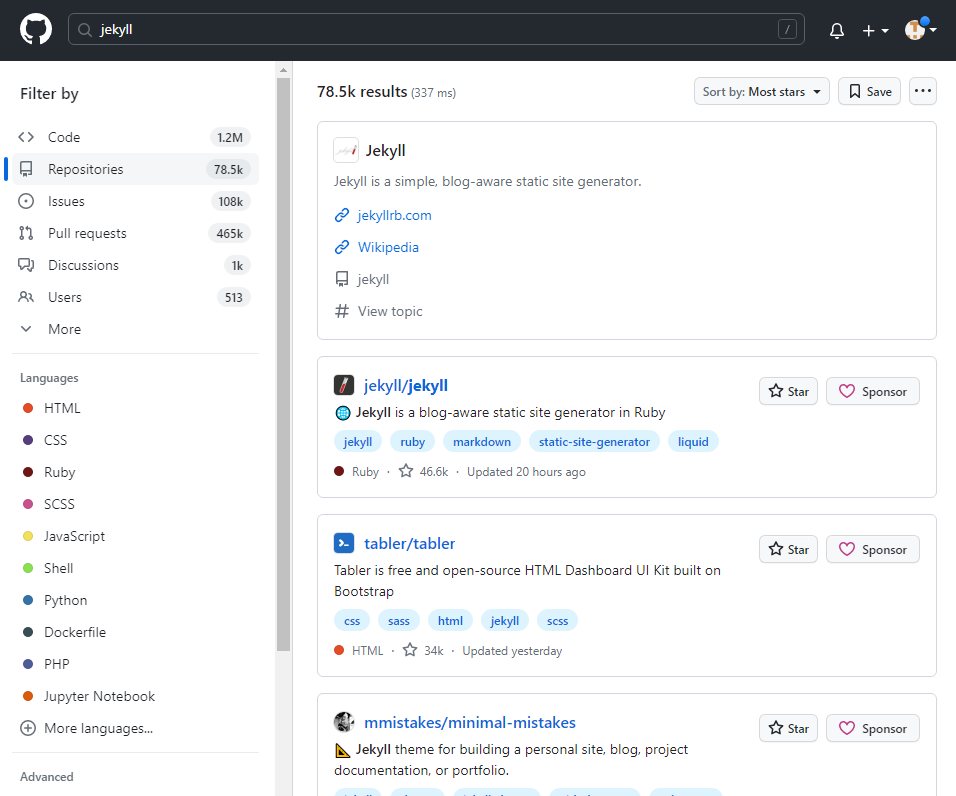
지킬 테마 소스의 대부분은 깃허브 사이트에 업로드 되어 있으므로, 깃허브에서 검색해서 찾을 수 있습니다.

깃허브 검색창에 Jekyll을 검색하면 수많은 검색 결과가 나오는데, 이중에서 원하는 테마를 선택합니다. 고르기 어렵다면 검색 설정에서 Most stars로 가장 즐겨찾기가 많이 된 순으로 정렬해서 인기있는 테마를 선택할 수도 있습니다.
지킬 테마를 사용하는 방법은 크게 2가지로 나뉩니다.
1. 소스를 포크해서 사용
2. 사용자 컴퓨터에 내려받아서 사용
1번의 방식은 소스를 그대로 사용하면서 블로그 포스트를 관리할 때 유용하며, 2번의 방식은 자신이 원하는 대로 소스를 수정하고 싶을 때 사용하는 방식입니다.
실습에서는 테마 소스를 포크하는 방식으로 블로그를 생성해봅니다.
https://github.com/barryclark/jekyll-now
GitHub - barryclark/jekyll-now: Build a Jekyll blog in minutes, without touching the command line.
Build a Jekyll blog in minutes, without touching the command line. - GitHub - barryclark/jekyll-now: Build a Jekyll blog in minutes, without touching the command line.
github.com
원하는 테마의 저장소에서 Fork를 눌러서 저장소를 복제 해줍니다. 이때 저장소를 블로그로 사용하려고 할 때는 이름을 다르게 설정해야합니다. 사용하는GitHub계정명.github.io 형식으로 저장소 이름을 지정해줍니다. 이후 Create fork를 클릭해서 저장소를 복제해줍니다.

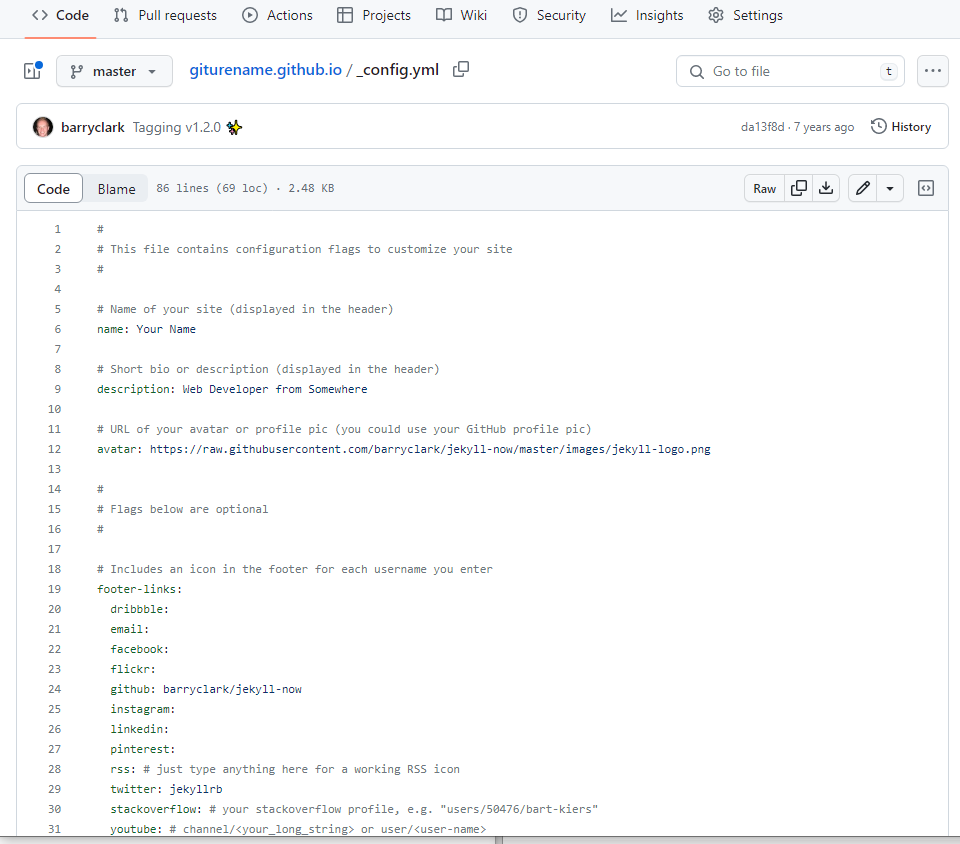
복제 후 _config.yml 파일을 눌러서 블로그 기본 환경 설정을 해봅니다. 코드 편집기 우측 상단의 연필 버튼을 눌러서 편집을 해봅시다.
각 코드에 달려있는 주석 등을 보면서 자신에게 필요한 내용을 입력합니다. 여기서 name, description, footer links의 url 부분은 꼭 수정을 해보고 커밋을 합니다.

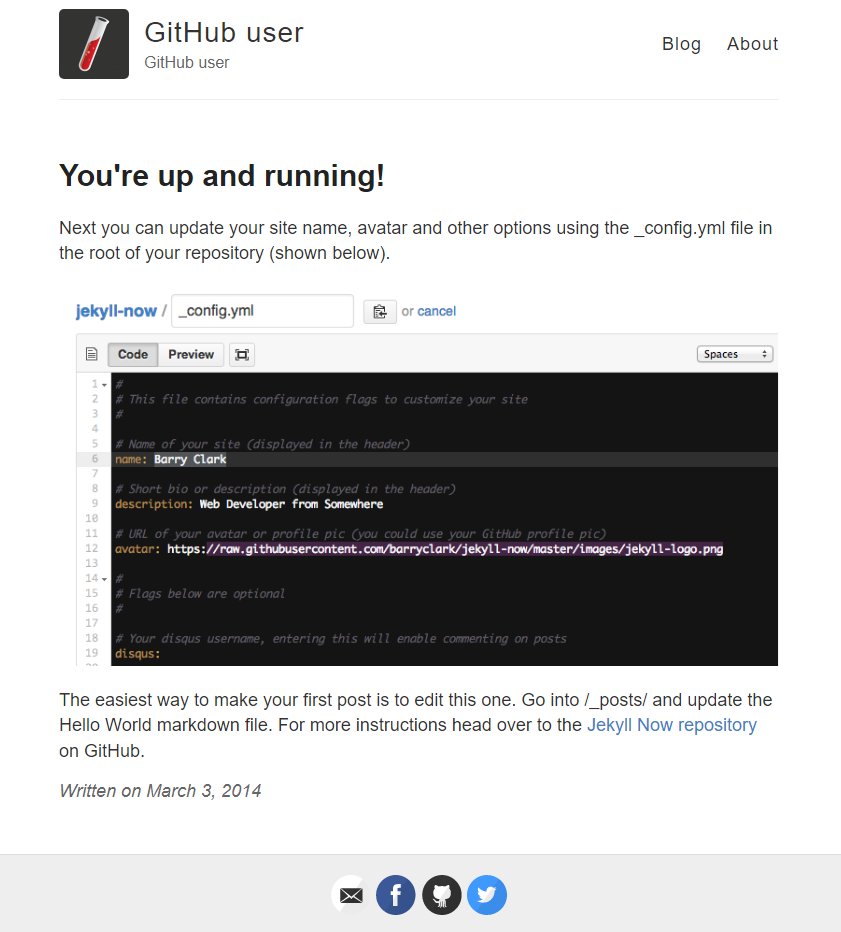
이후 아까 저장소 명으로 설정했던 블로그 주소로 들어가 보면, 자신이 설정한 대로 웹페이지가 나타나는 것을 확인할 수 있습니다.
블로그 포스트 작성

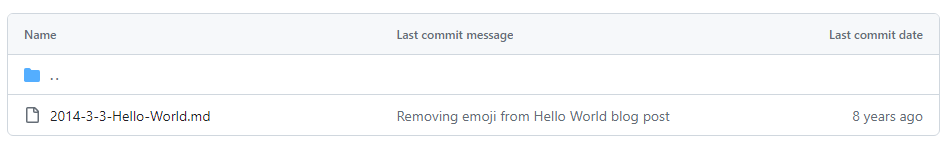
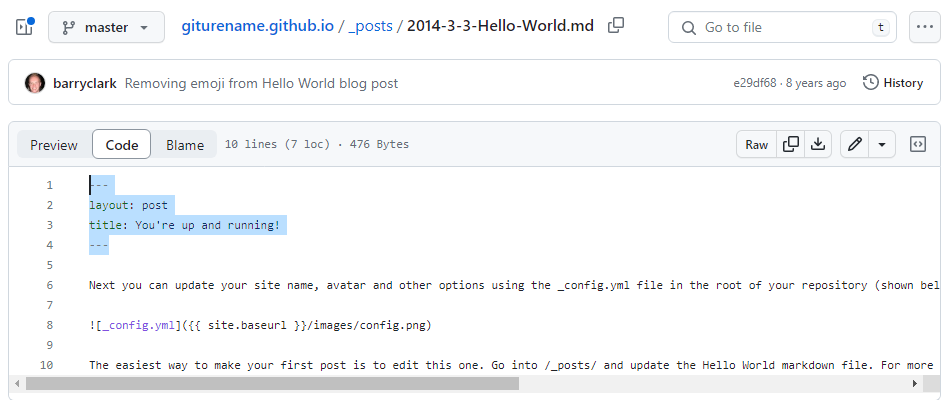
사용하는 지킬 테마에서 포스트는 _posts 디렉터리에 저장됩니다. 해당 파일로 이동하면 년도-월-일-파일명.md 형식으로 파일 이름을 지정하고, 마크다운을 사용하고 있는 것을 확인할 수 있습니다.

해당 파일에서 Preview로 봤을 때 레이블로 작성된 내용은 모든 포스트 마크다운 문서에 공통적으로 필요한 부분으로 복사해서 사용을 합니다.
이후 _posts 디렉토리로 돌아와서 디렉터리 명 우측에 [Add file] - [Create New file]을 눌러서 새 파일을 생성합니다.
복사한 내용을 붙여넣기 한 다음에, title에 원하는 포스트 제목으로 입력하고 레이블 아래에는 원하는 포스트 내용을 작성합니다. Preview로 자신이 작성한 내용이 원하는 대로 나오는 지 확인하고 Commit new file을 눌러서 커밋을 합니다.

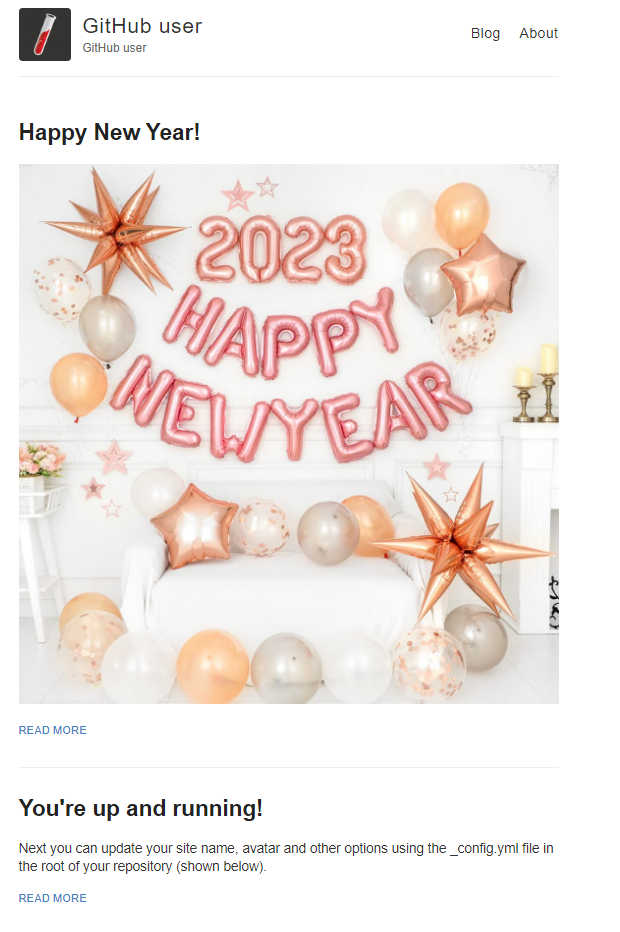
블로그 사이트로 돌아와 보면 자신이 작성한 포스트가 등록된 것을 확인할 수 있습니다. 포스트에 이미지 삽입은 기존 마크다운처럼 이미지를 복사해서 붙여넣거나 같은 저장소에 위치한 images 폴더에 이미지 파일을 저장해서 사용할 수 있습니다.

[깃 & 깃허브 입문] 깃허브의 기능
2023.05.13 - [일상/코딩] - [깃 & 깃 허브 입문] 깃허브를 포트폴리오로 [깃 & 깃 허브 입문] 깃허브를 포트폴리오로 HTML, CSS 파일로 사이트 만들기 이력서 파일 준비하기 깃허브는 정적인 사이트로서,
gunrestaurant.tistory.com
'일상 > 컴퓨터' 카테고리의 다른 글
| [GitHub 깃 & 깃허브 입문] 웹에서 Git 배우기 (0) | 2023.05.20 |
|---|---|
| [GitHub 깃 & 깃허브 입문] 깃허브에서 제공하는 추가 개발 서비스 (0) | 2023.05.20 |
| [GitHub 깃 & 깃허브 입문] VS code로 다루기 (0) | 2023.05.05 |
| [Python 파이썬] Pnadas 판다스 기본 (0) | 2023.04.26 |
| [Python 파이썬] Numpy 넘파이 기본 (0) | 2023.04.26 |