참고 포스트 https://www.phdata.io/blog/how-to-dynamically-zoom-in-tableau/
How to Dynamically Zoom in Tableau
Learn how to dynamically zoom in Tableau to provide more detail on demand in Tableau. Read today!
www.phdata.io
이번 포스트에서는 태블로로 여러 개 그래프를 만든 다음에 각 그래프를 확대해서 볼 수 있도록 버튼을 추가하는 것과 도구설명에 또 다른 그래프를 넣는 것을 할 것이다. 데이터는 포켓몬 데이터를 사용할 것이다. 참고로 그래프 여러개를 만들 때 한 열에서 조건 필터가 되어야 한다. 만약 열 별로 개별 데이터가 나누어져 있으면 피벗을 한 다음에, 묶어서 보여주고 싶은 열을 새로운 데이터를 만들어서 열마다 분류를 지정하고, 피벗명 열과 만든 분류 데이터를 조인해서 사용한다.
1. 그래프 만들기
https://www.kaggle.com/datasets/abcsds/pokemon
Pokemon with stats
721 Pokemon with stats and types
www.kaggle.com

일단 태블로에 데이터를 불러와서 그래프를 만들어 보자.

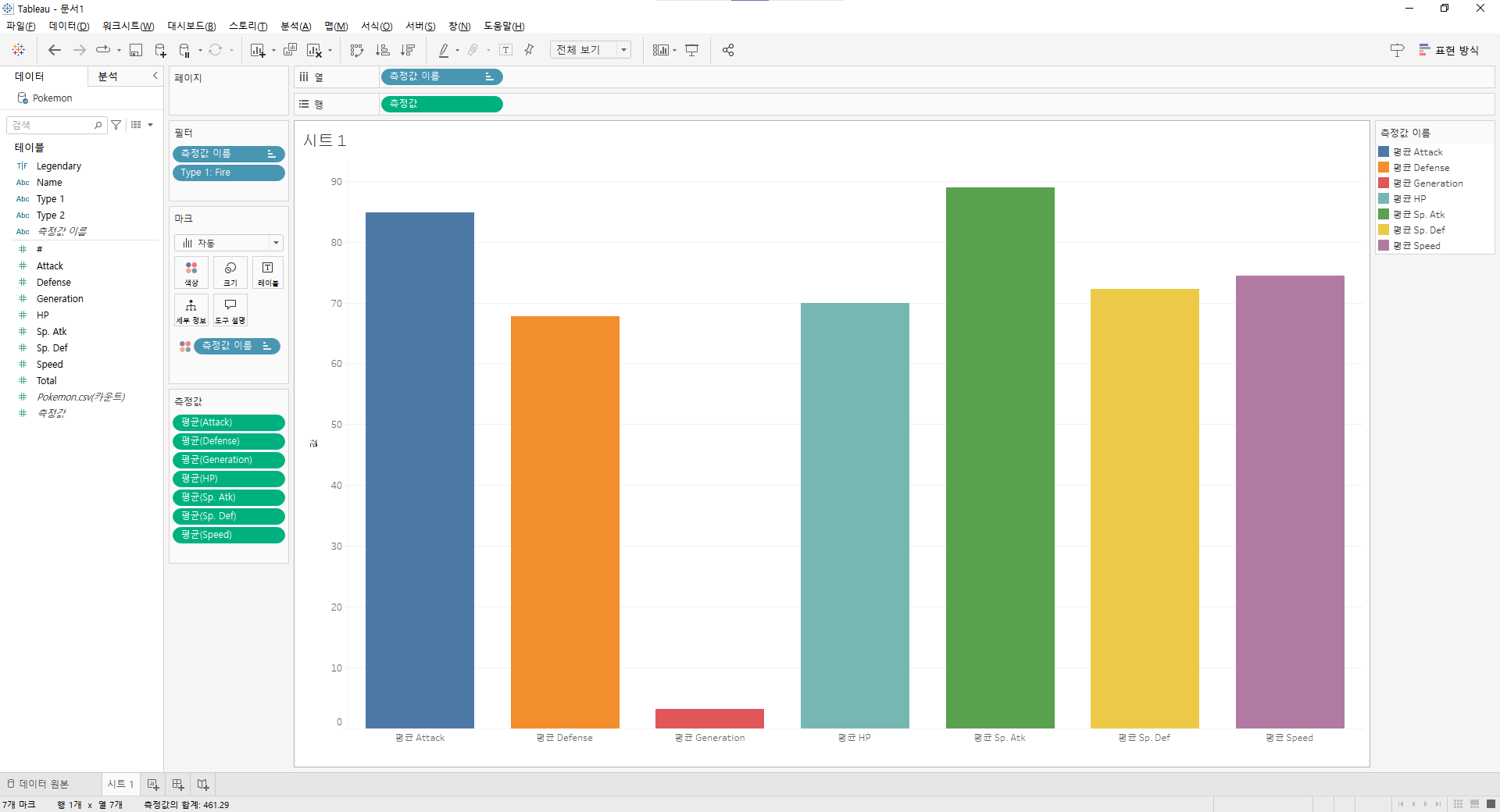
각 타입별 스탯 평균치를 시각화하기 위해 측정값을 이용해서 위와 같이 그래프를 만들었다.
2. 버튼 만들기
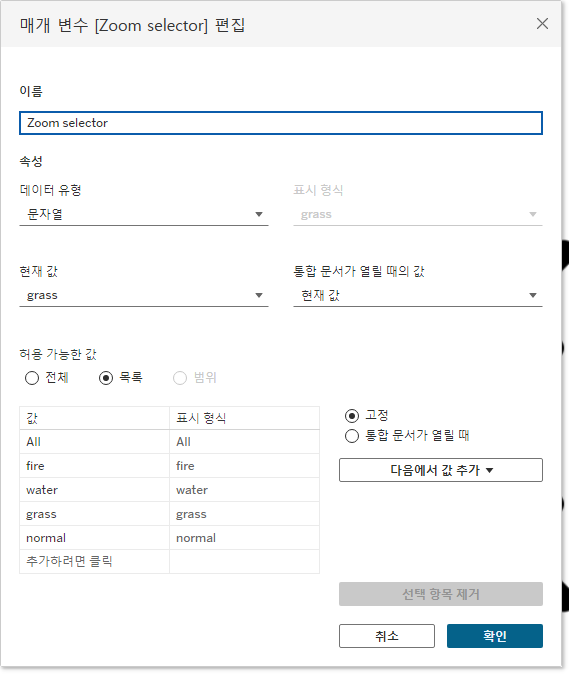
다음은 왼쪽 사이드 빈곳에 우클릭을 해서 매개변수 만들기를 클릭하고 아래와 같이 매개변수를 추가해준다. 이름은 자기가 원하는 대로 넣어준다. 참고로 버튼은 만드는 그래프마다 시트를 만들어야 하기에 이름을 따로 설정해주는 것이 좋다.
아래 목록에서는 ALL과 미리 그래프를 만들 타입명들을 작성해 준다. 참고로 대소문자가 구별되니 주의해서 작성해야한다.

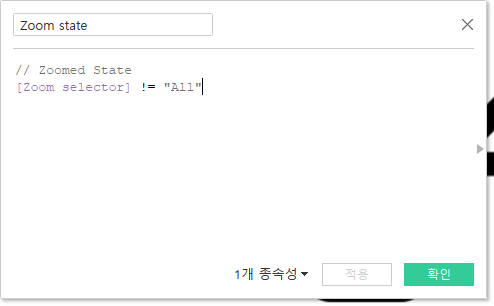
다시 데이터 빈공간에 우클릭을 하고 이번엔 계산된 필드 만들기를 클릭해서 아래와 같이 추가한다.

// Zoomed State
[Zoom selector] != "All"줌선택에는 앞에서 만든 매개변수 명을 넣어준다. 모든 그래프가 보이게 할지, 하나만 확대해서 보여줄지를 결정하게 되는 부분이다.
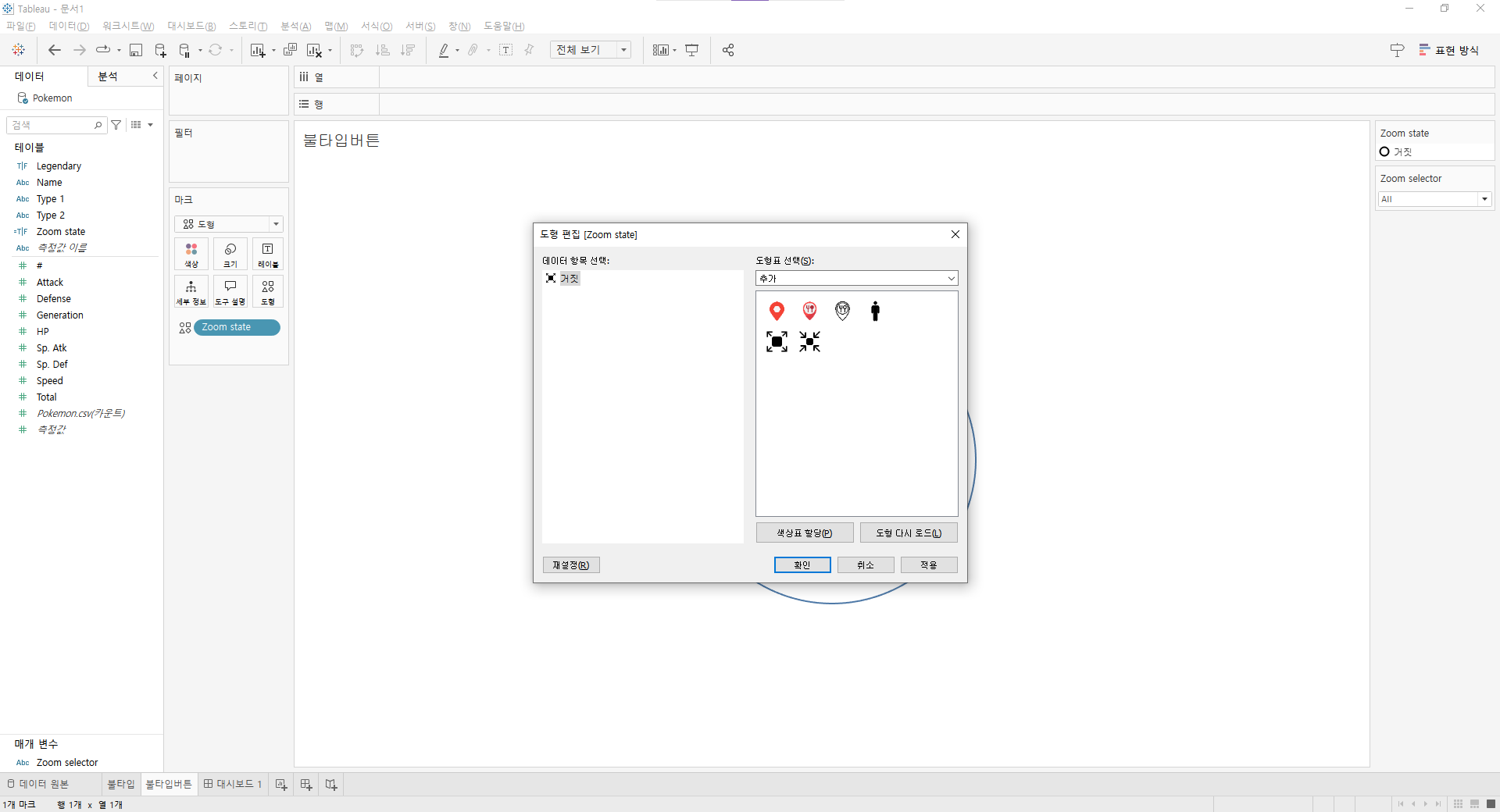
시트를 하나 새로 만들어서 마크를 도형으로 변경한다. 그 다음에 만든 계산된 필드를 도형에 추가해준다.

도형 파일에 미리 자기가 버튼으로 사용할 이미지를 넣어준다. 현재 거짓 상태가 ALL이기에 하나의 그래프를 선택해서 확대할 버튼을 참에다 설정해준다.

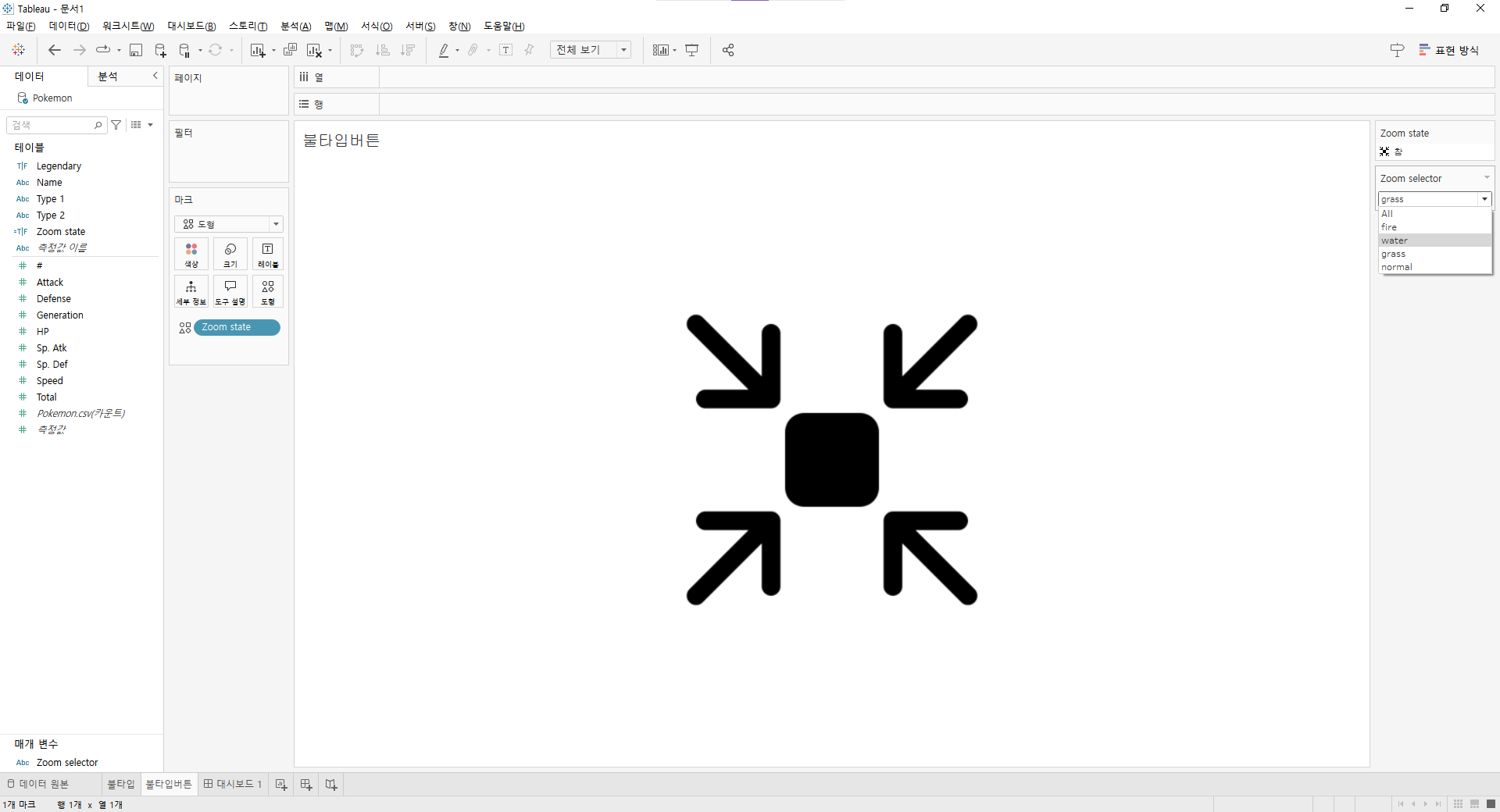
만든 매개변수를 우클릭해서 매개변수 표시를 한 다음에 왼쪽에서 All이 아닌 다른 것을 선택하면 참 상태가 되고 똑같이 도형을 넣어주면 된다.
3. 버튼 설정하기
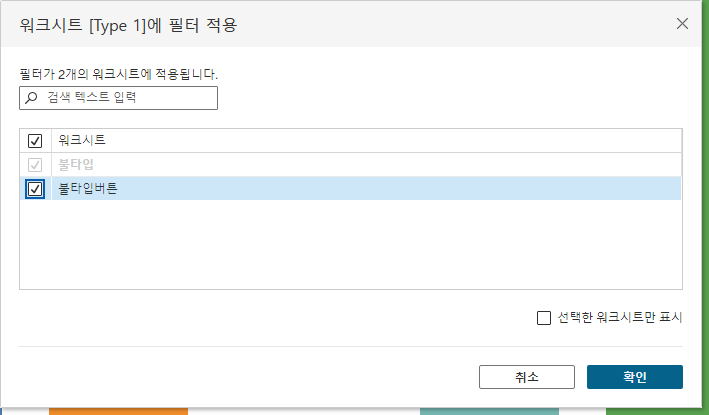
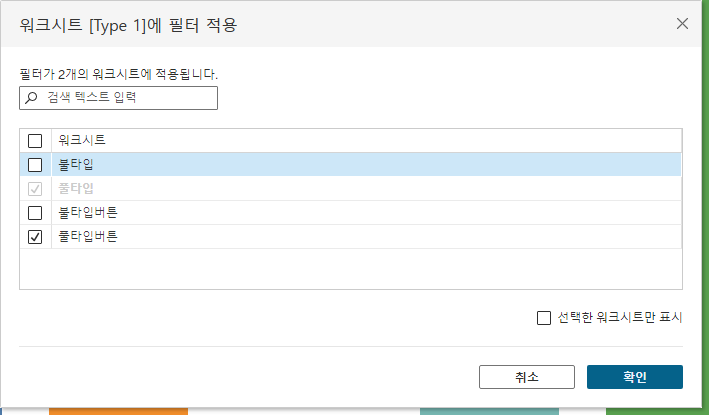
아까 그래프를 만든 곳으로 돌아가서 타입 필터를 우클릭하고 워크시트에 적용

아까 만든 버튼을 적용해준다.

이제 상태 전환을 위한 계산된 필드를 하나 추가해준다. 다른 데이터를 사용했다면 Type1에 자기가 사용한 필터용 열 이름을 넣어야한다.
// Zoom Selector Value
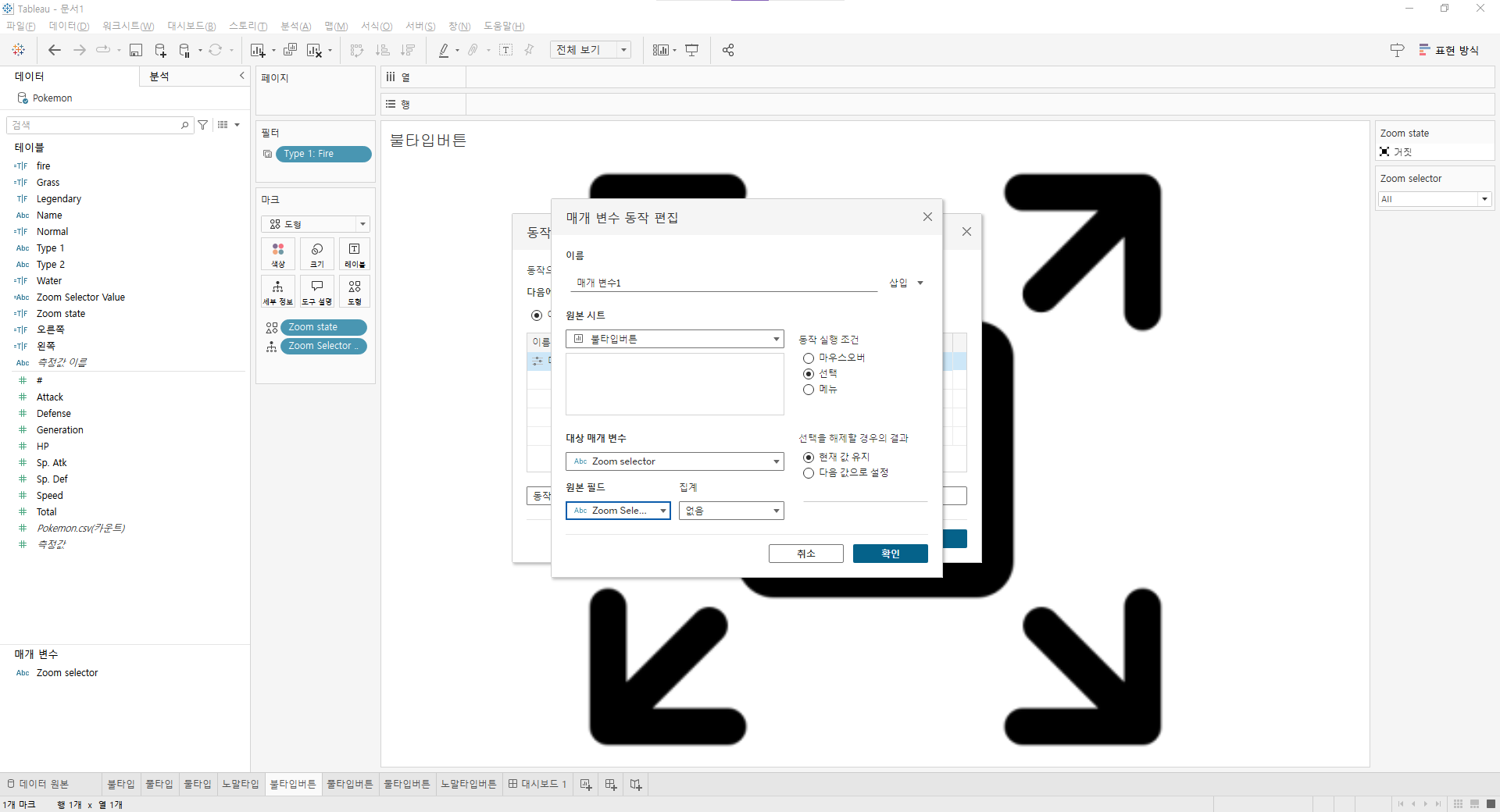
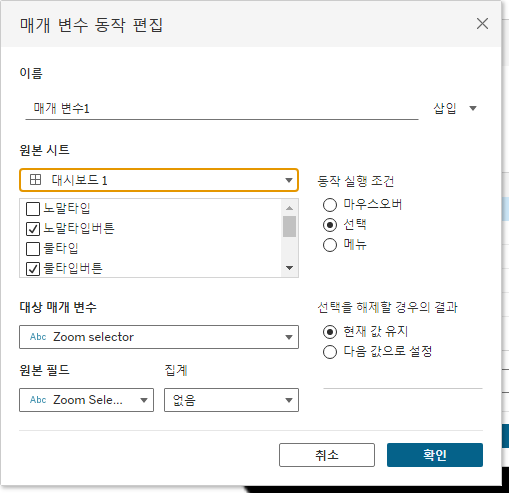
IIF([Zoom selector]="All",[Type 1],"All")새로 추가한 계산된 필드를 버튼 시트의 세부 정보로 추가해준다. 그런 다음 상단의 워크시트 > 동작 > 매개 변수 동작 추가를 눌러서 아래와 같이 설정해준다.

이제 설정한 그래프 시트와 버튼 시트를 원하는 대로 복제를 한다.
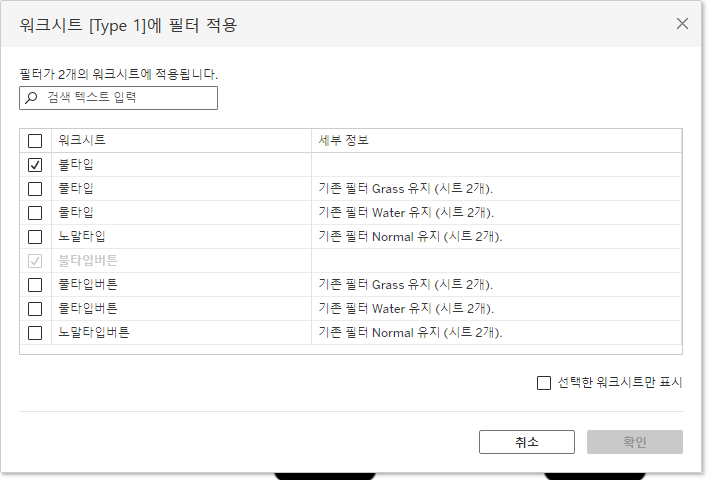
참고로 그래프 시트를 복제할 때 아래 설정들이 원본시트도 같이 체크 되어 있으니 해제해야 한다. 그래프 시트는 복제한 시트를 해제하면 원본시트도 같이 해제되므로 복제해서 만드는 것보다 따로 만드는 것이 좋다.

최종적으로 아래와 같은 상태여야 한다.

4. 대시보드 만들기
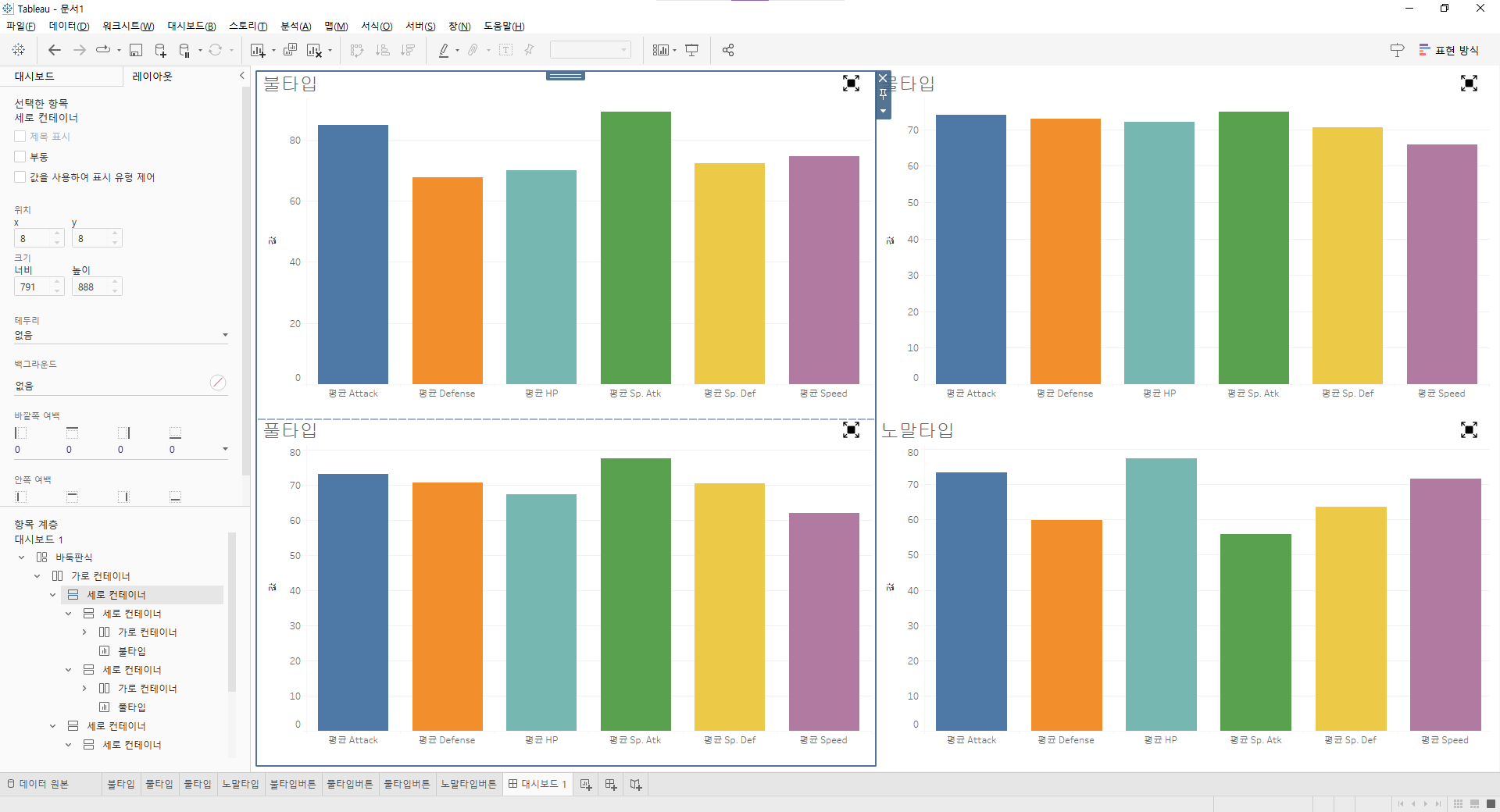
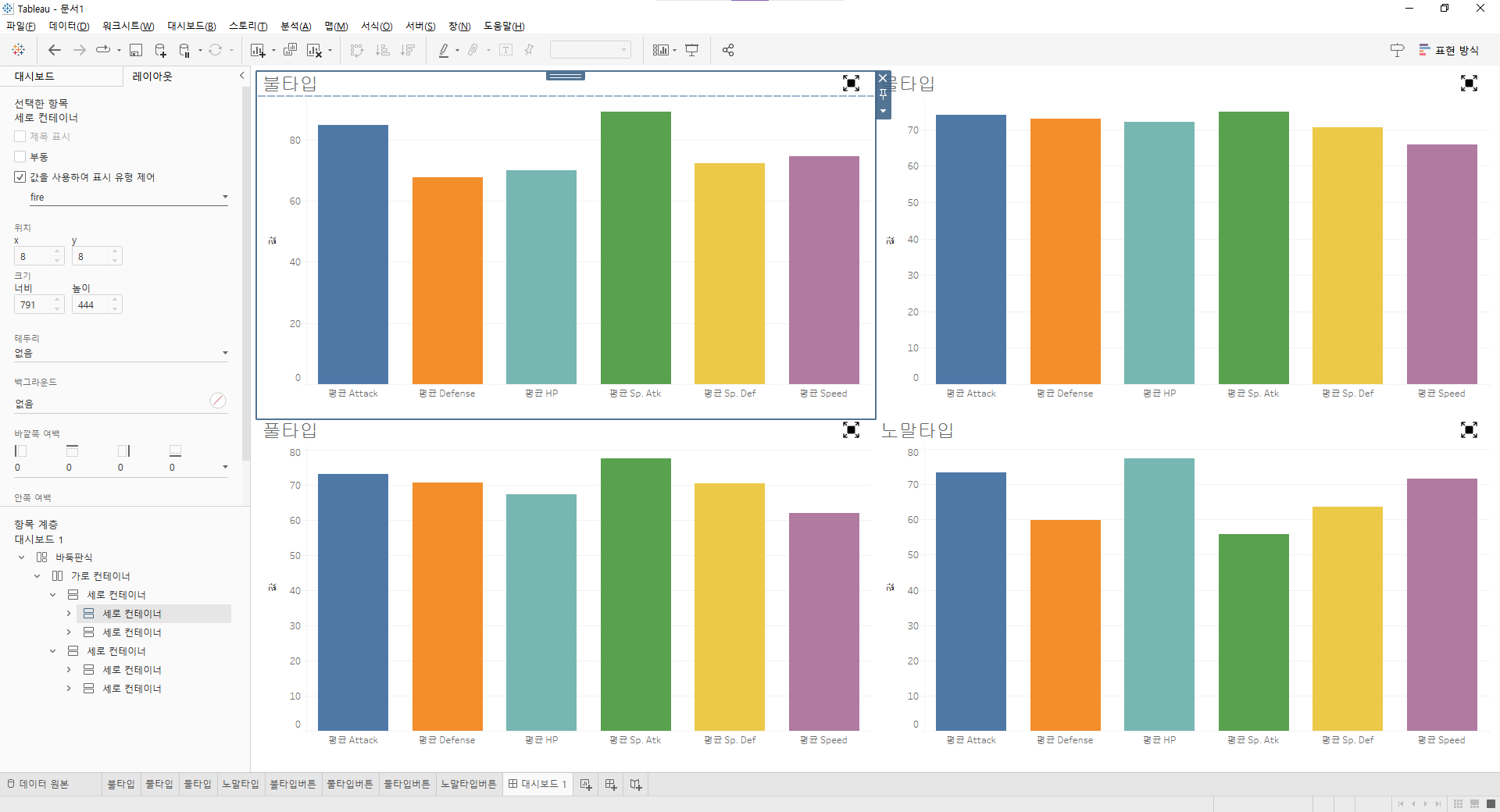
대시보드에 그래프를 배치할 때 컨테이너를 이용해야한다. 마트료시카처럼 배치를 해야하는데 최종적으로 아래와 같이 배치를 해야한다.

4개의 그래프를 상하좌우 배치한다고 할때,
전체 그래프를 씌울 가로 컨테이너 > 2개의 위아래 그래프를 씌우는 세로 컨테이너 > 하나 그래프를 씌우는 세로 컨테이너 > 그래프 + 가로 컨테이너(텍스트 + 버튼)
이렇게 구성을 해야한다.
중간에 컨테이너가 바둑판식으로 되어 있으면 제대로 버튼이 작동 안할 수 있다.
버튼이 잘 작동할 수 있도록 계산된 필드를 만들어줘야 한다.
// Visibility 그래프
[Zoom selector] IN ("Fire","All")이 필드는 그래프별로 만들어줘야 하기에 Fire 부분에 필터값을 변경해주면서 생성해준다.
// Visibility 왼쪽
[Zoom selector] IN ("Fire","Grass","All")// Visibility 오른쪽
[Zoom selector] IN ("Water","Normal","All")왼쪽 오른쪽 그래프를 움직이게 하기 위해 새로운 계산된 필드를 더 만든다. 값에는 각각 왼쪽 오른쪽에 위치한 2개의 그래프 필터값을 넣어준다.
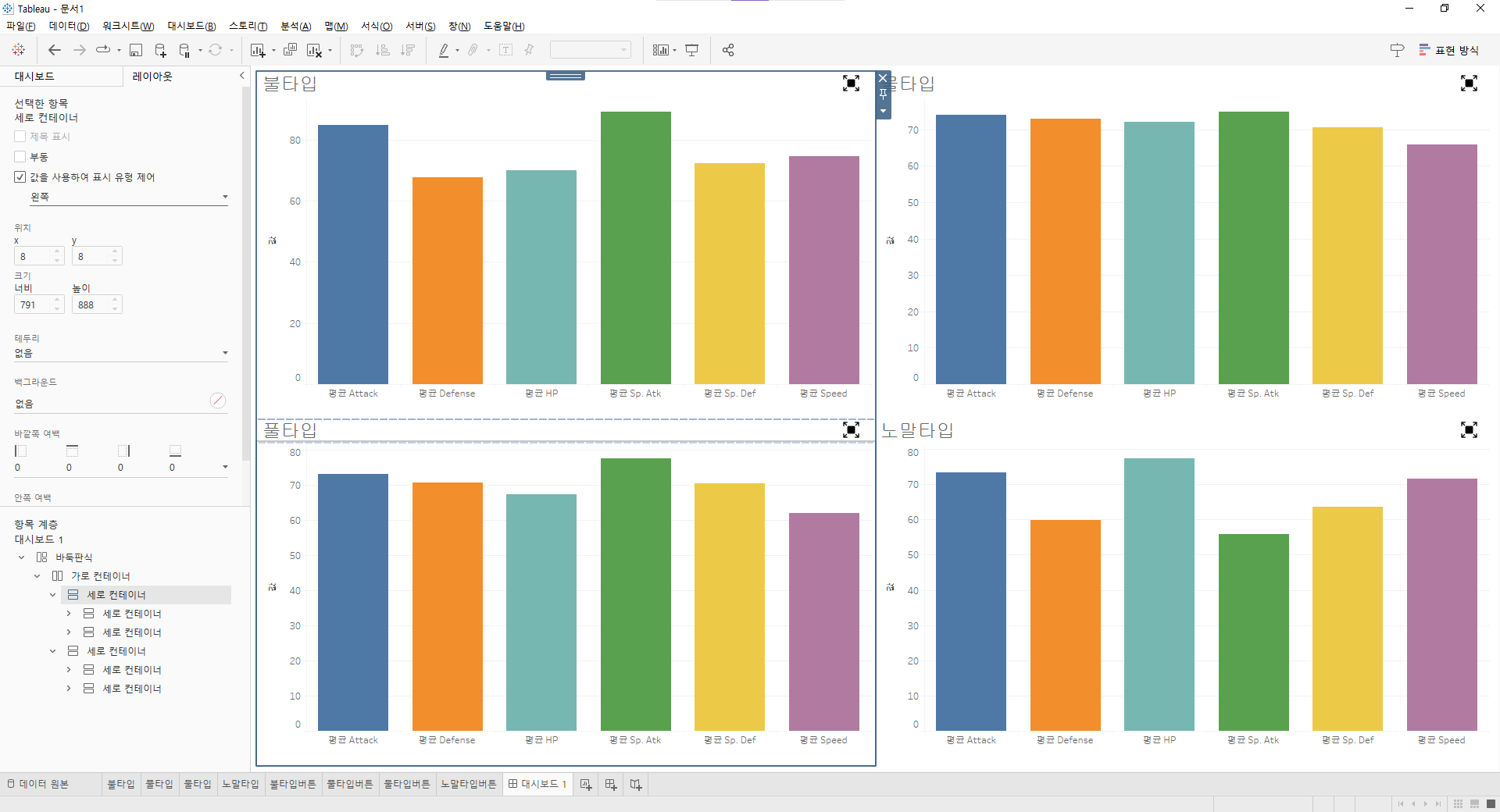
다시 대시보드로 돌아와서 각 컨테이너마다 만든 계산된 필드를 유형 제어에 설정한다. 전체 컨테이너, 그래프나 텍스트 버튼이 있는 컨테이너까지는 하지 않는다.


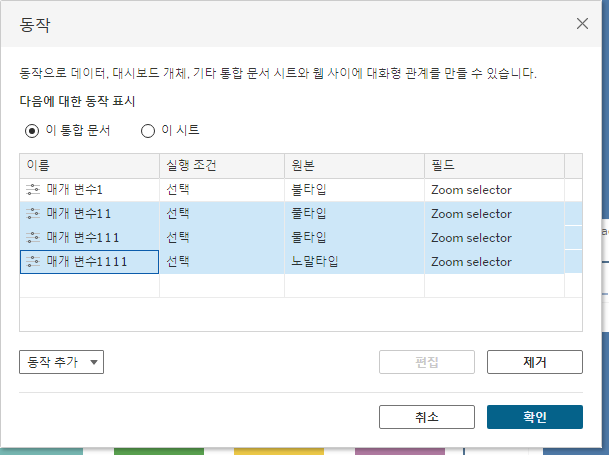
대시보드 동작으로 들어가면 아까 시트를 복제해서 만들었기에 동작까지 복제가 됐을 것이다. 복제된 동작을 삭제한다.

그리고 남은 하나의 매개변수 동작을 선택해서 아래와 같이 버튼 시트만 선택하고 차트 시트는 선택 해제를 해준다.

이러면 완성이다.
아래는 실행 장면이다.
5. 보너스
보너스로 이번에는 도구설명에 시트를 넣는 것을 할 것이다.

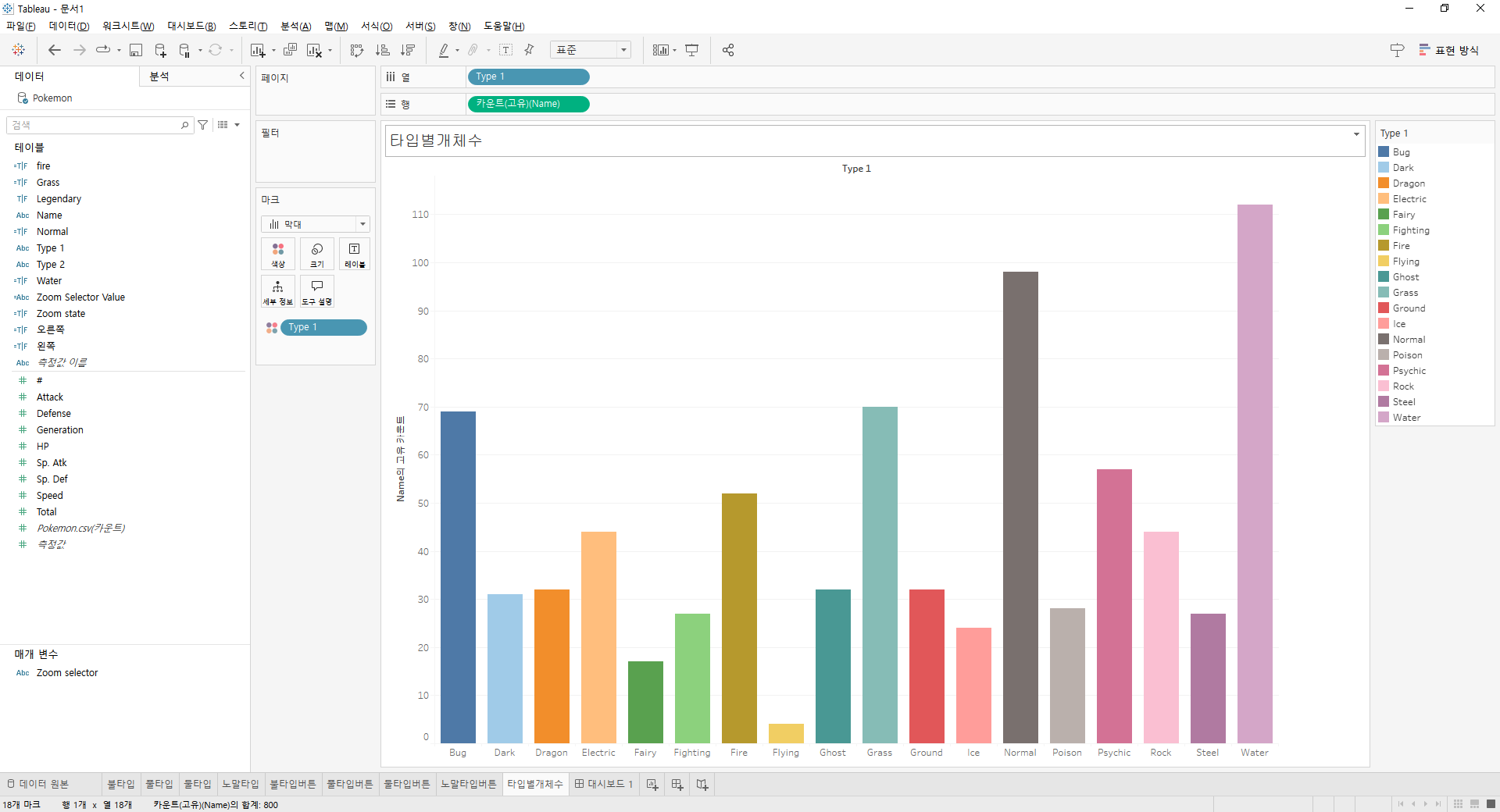
타입별 개체수를 보여주는 그래프를 만든다.

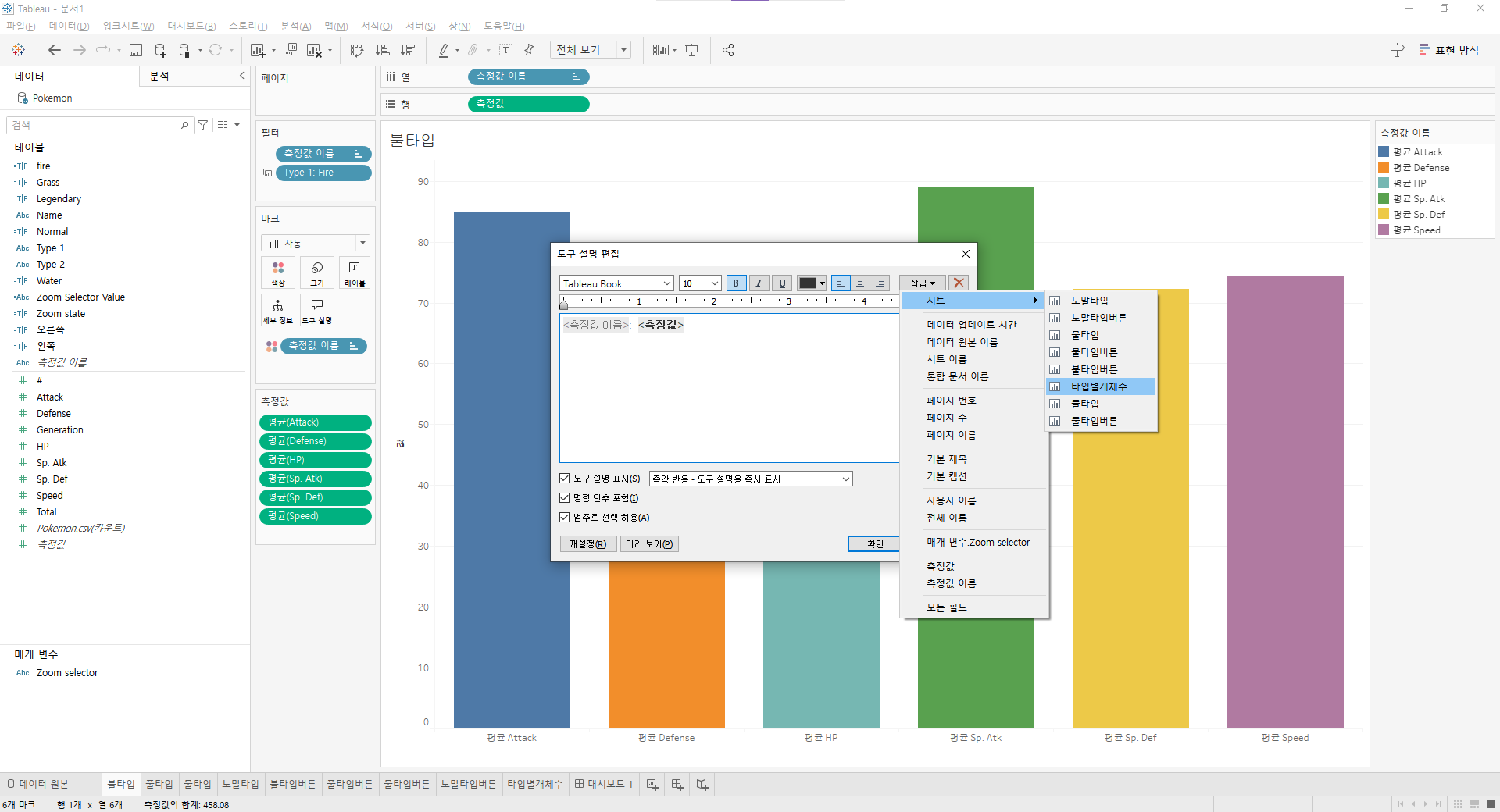
위에서 만든 타입별 스탯 그래프로 돌아와서 삽입 > 시트 > 새로만든 시트를 눌러준다.

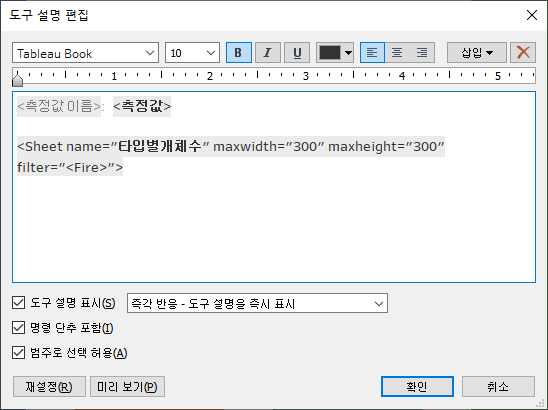
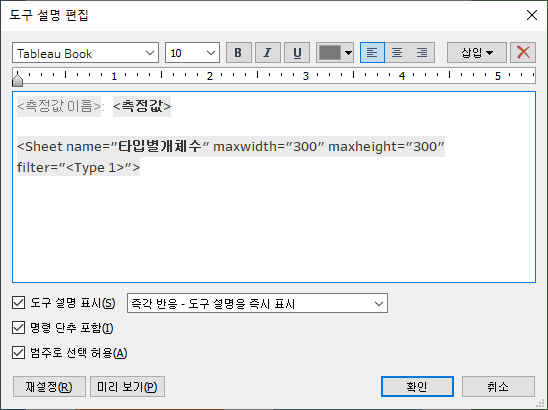
불타입 시트에서는 불타입만 보여주게 하고 싶으니 필터 필드를 변경한다.

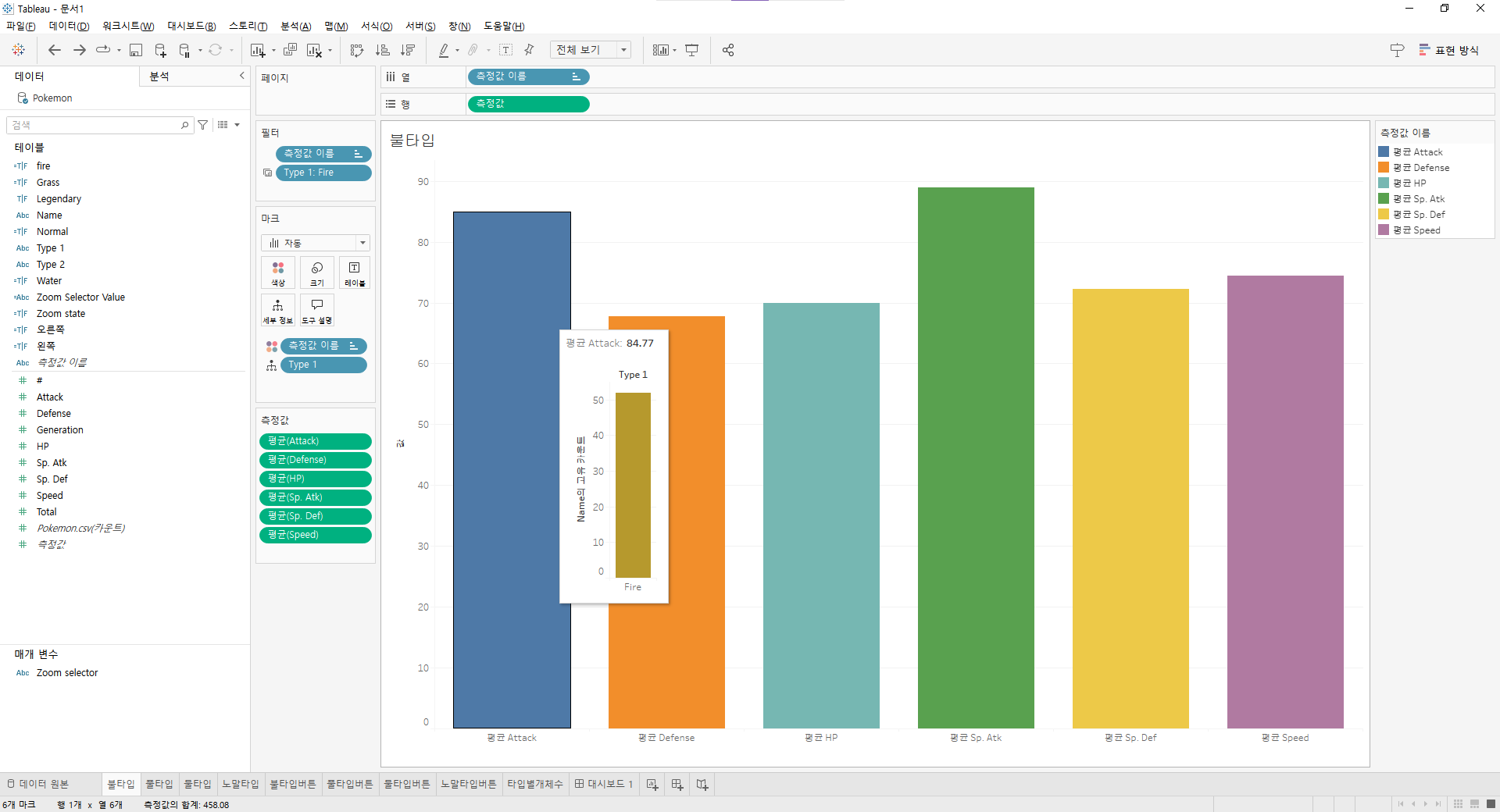
그런다음 시트에서 필터 필드를 세부정보로 추가하면 아래와 같이 그래프 도구설명이 나온다.

더 추가적인 방법은 아래에서 확인이 가능하다.
https://help.tableau.com/current/pro/desktop/ko-kr/viz_in_tooltip.htm
도구 설명을 위한 뷰 만들기(도구 설명 비주얼리제이션)
뷰를 만들었으며 대상 독자에게 데이터에 대한 자세한 정보를 보여 줄 방법을 찾고 있다면 도구 설명에 비주얼리제이션을 내장하면 됩니다
help.tableau.com
'일상 > 컴퓨터' 카테고리의 다른 글
| 트랜스포머 Transforemer와 어텐션 Attention (1) | 2024.09.07 |
|---|---|
| Fake News Detection 모델 파이썬으로 구현해보기 (7) | 2024.09.01 |
| [논문리뷰] 이미지 생성 모델 Stable Diffusion (4) | 2024.08.18 |
| [논문 리뷰] 트랜스포머 transformer 기반 가짜 뉴스 탐지 (4) | 2024.08.11 |
| Open AI & Stremalit으로 캐릭터 챗봇 만들기 (5) | 2024.08.04 |